Tool Tips is a used to provide the help information to make the user friendly for the end user
We have different kinds of Tool tips in Ext Google web toolkit.
- Basic - Only simple information displayed only if you hover your mouse to that button
- Closable - information displayed on your mouse hover with closable x button appear on the above of the information message and message will not closed until you click the x button
- Mouse Tracking - Where you mouse moves the message will move
- Anchor - Its same like basic information but your message will provide an anchor to the information menu to the selected widget
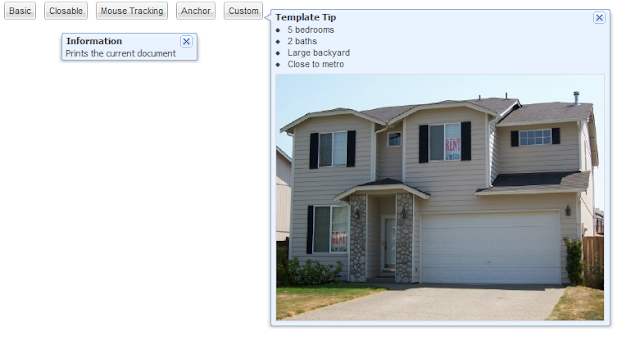
- Custom - You can create it with your wish
For Further Reading,



3 comments:
Thanks for the article.
I am having an issue with tooltip on a labelfield. When the text length exceeds 500px, the tooltip is having issue with border. Till 500px everything renders properly. But after that, it misses the border line.
If you know any solutions to this problem, please share it.
Thanks.
Srinivas
Hello Srinivas,
Customize the tooltip with css stylename.
for example.
ToolTipConfig obj=new ToolTipConfig();
obj.setStyleName("Your css style id or name");
Thank you for the reply.
I see that setStyleName is not available for ToolTipConfig class.
You meant some other method?
Post a Comment